
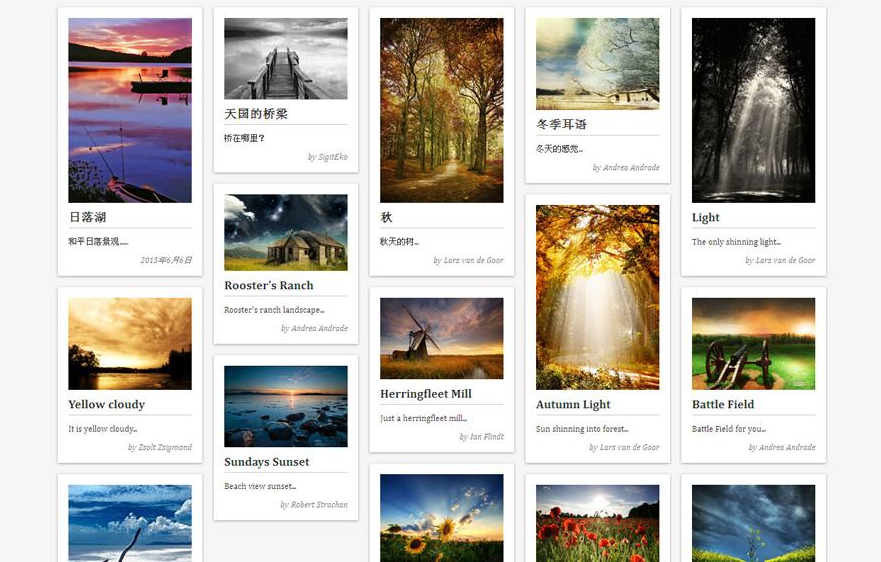
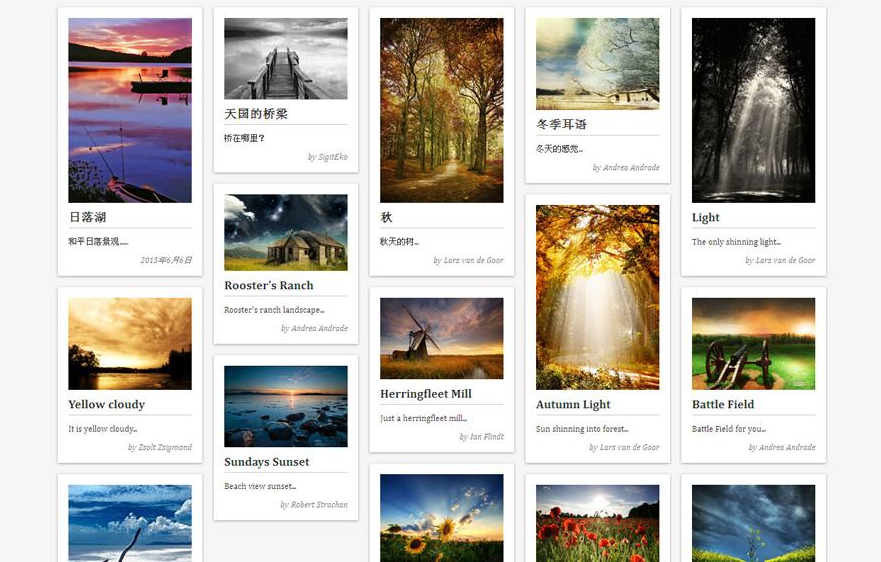
网上看到这样一种页面照片排版效果,觉得很不错。研究了一下,其实很简单。用下面的代码就可以了。但是图片少于4张的时候,排版会有些错乱。所以,最好是四张图片以上的页面用这种排版模式。

网上看到这样一种页面照片排版效果,觉得很不错。研究了一下,其实很简单。用下面的代码就可以了。但是图片少于4张的时候,排版会有些错乱。所以,最好是四张图片以上的页面用这种排版模式。
忽然间,误打误撞的让 容器的内阴影和外阴影都出现了,看上去感觉有点像苹果的风格了。顺道把样式表做一下说明,让不懂样式表的,可以参考一下。熟悉样式表的就不要吐槽了,我也是学习阶段。
css3样式表给我们做网站提供了更多的便捷性,以前做渐变背景,需要做成图片,然后设置成背景,而现在我们只需要在样式表里定义TABLE,TD或者DIV的样式就能实现渐变背景了...
爱情在线 V2020 现用CSS样式表,学习CSS样式表的可以互相交流一下。当然你也可以直接拿去调用。